Embedded Checkout overview
Overview
Embedded Checkout enables you to embed a checkout on your website to accept payments without redirecting to a payment gateway.
Embedded Checkout has the following benefits over Redirect-based Checkout:
- Better user experience and less security concerns: Keeping the customer on your website when checking out makes the experience seamless and allays security concerns.
- Theming: Customise parts of the payment experience to match your branding.
- Custom payment method ordering: Order payment methods according to your preferences.

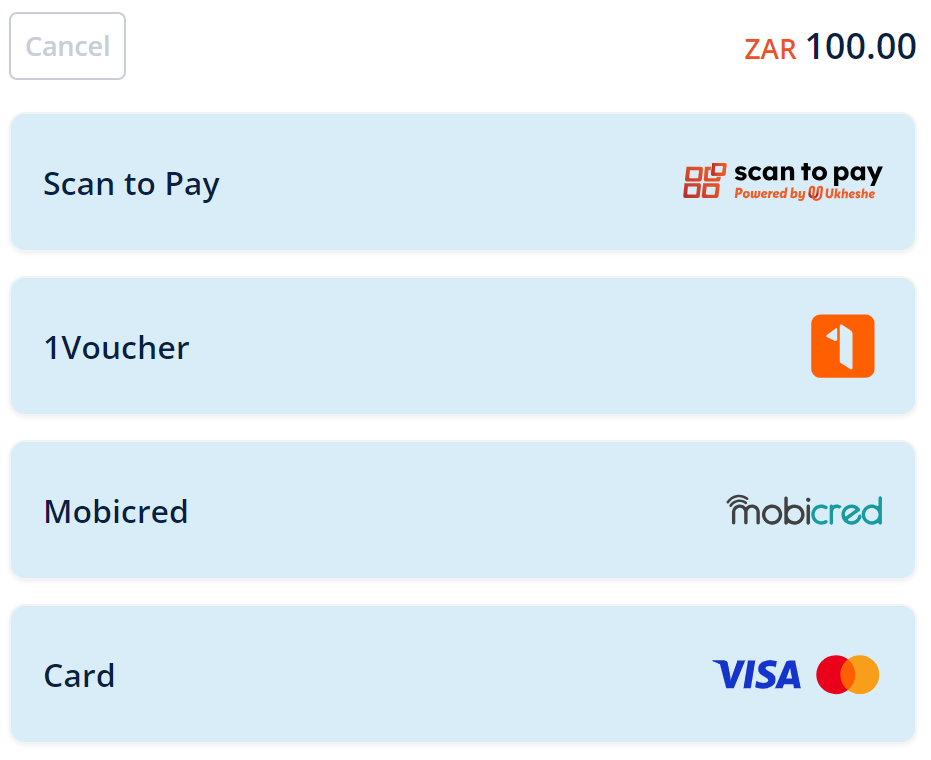
Example Embedded Checkout with custom colours and payment method order; note that not all payment methods are available in all regions or for all currencies.
API endpoints
The API endpoints for the live and sandbox servers are:
| Service | Live | Sandbox |
|---|---|---|
| Authentication | https://dashboard.peachpayments.com | https://sandbox-dashboard.peachpayments.com |
| Checkout | https://secure.peachpayments.com | https://testsecure.peachpayments.com |
| Embedded Checkout | https://checkout.peachpayments.com/js/checkout.js | https://sandbox-checkout.peachpayments.com/js/checkout.js |
Customisations
| Option | Type | Target | Description |
|---|---|---|---|
options.ordering | Record<string, number> | Checkout | Custom ordering of payment methods |
options.paymentMethods.include | string[] | Checkout | Include specific payment methods |
options.paymentMethods.exclude | string[] | Checkout | Exclude specific payment methods |
customisations.showCancelButton | boolean | Checkout | Controls visibility of the cancel button |
customisations.showAmountField | boolean | Checkout | Controls visibility of the amount field |
customisations.theme.fontFamily | string | Checkout | Custom font family (supports web safe or Google fonts) |
customisations.theme.brand.primary | string | Checkout | Primary brand colour |
customisations.theme.brand.secondary | string | Checkout | Secondary brand colour (unused) |
customisations.theme.cards.background | string | Checkout | Card background colour |
customisations.theme.cards.backgroundHover | string | Checkout | Card hover background colour |
customisations.card.enableAddCard | boolean | Card form | Enables or disables the add new card button |
customisations.card.showCardIcon | boolean | Card form | Controls visibility of the card icon |
customisations.card.headingText | string | Card form | Text to show above the card payment (with or without stored cards) in a heading |
customisations.card.brands | string[] | Card form | List of card brands to show and accept |
customisations.card.submitButtonText | string | Card form | Text to display on the submit button |
customisations.card.showBillingFields | boolean | Card form | Controls visibility of the billing fields |
customisations.card.registrations.requireCvv | boolean | Card form | Controls visibility of the CVV field when making one-click card payments |
customisations.card.registrations.showStoredCardsText | string | Card form | Text to display on the back button when choosing to pay with a new card when stored cards are available |
eventHandlers.onCompleted | function | Checkout | Event handler fired when Checkout completes successfully |
eventHandlers.onCancelled | function | Checkout | Event handler fired when the user cancels Checkout |
eventHandlers.onExpired | function | Checkout | Event handler fired when Checkout times out |
eventHandlers.onError | function | Checkout | Event handler fired when a transaction fails |
eventHandlers.onBeforePayment | function | Checkout | Event handler fired just before submission of a payment (can block payment) |
eventHandlers.onRemoveCard | function | Card form | Event handler fired when a customer tries to remove a stored card |
Known limitations
- Embedded Checkout does not support PayPal.
- Embedded Checkout does not support Samsung Pay Web in React Native and Flutter integrations due to how they try to open new tabs or windows to complete a payment.
- The secondary brand theme colour is not used.
Apple Pay
To accept Apple Pay on Embedded Checkout:
- Download the file hosted at https://secure.peachpayments.com/.well-known/apple-developer-merchantid-domain-association.
- Remove the
.txtextension and host the file on every domain and subdomain where you're using Embedded Checkout. Checkout (both Embedded and Hosted) does not support iframing as mentioned on the Checkout overview. If you insist on iframing Embedded Checkout, each page that includes the iframe must also host the file.- For example, if your website is
https://www.example.com/, host the file athttps://www.example.com/.well-known/apple-developer-merchantid-domain-association. - iframing example: If you use Embedded Checkout on
https://checkout.example.comand you're iframing that page intohttps://app.example.com, host the file athttps://checkout.example.com/.well-known/apple-developer-merchantid-domain-associationandhttps://app.example.com/.well-known/apple-developer-merchantid-domain-association.
- Including the
.txtextension causes the activation of Apple Pay to fail. - The file must respond with a 200 HTTP status code and not any other HTTP status code (including redirect status codes like 301, 302, and so on).
- The file cannot be behind a proxy or redirect and must be accessible to Apple and Peach Payments' servers. Peach Payments needs access to the well-known address to onboard the domain with Apple. While you do not need to have your own merchant ID and payment processing certificate, the same restrictions for verifying a domain as specified on Apple's documentation apply.
- Ensure that your endpoint allows requests without a user-agent. Peach Payments cannot guarantee the value of the user-agent headers, so you must remove restrictions that only allow certain user-agents. If you don't want to remove the user-agent restrictions, allowlist Apple IP addresses as described in the Apple developer documentation.
- For example, if your website is
- Request that Peach Payments support activate Apple Pay.
Quick links
Updated 4 days ago